How To Create Watercolor Background In Photoshop
In this tutorial, we'll acquire how to easily turn a photo into a cute watercolor painting with Photoshop! To create the watercolor painting effect, we'll use a few layers, filters and blend modes, and we'll go along the effect fully editable using Photoshop'south Smart Objects and Smart Filters. This fashion, you'll be able to go back and attempt different filter settings when you're done to fine-tune the results for your specific epitome.
I'll be using Photoshop CC just this tutorial is fully compatible with Photoshop CS6. If you're using Photoshop CS5 or before, you'll want to bank check out the original version of our watercolor painting tutorial.
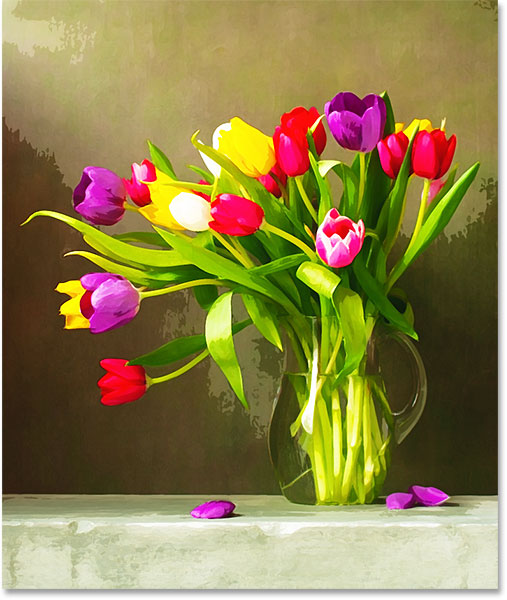
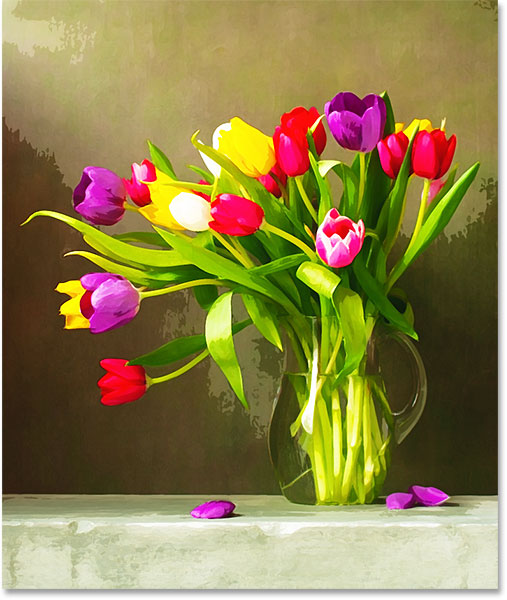
This effect works all-time on images where rich colors and stiff contrast are more than important than fine details. Here'southward the photo I'll be using (still life photo from Adobe Stock):

The original prototype. Photograph credit: Adobe Stock.
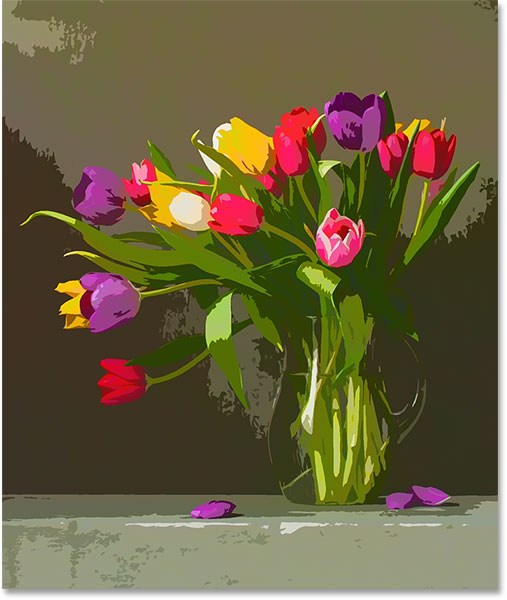
And here'southward what the last watercolor painting effect will expect like when we're done:

The final effect.
Let'due south get started!
How To Turn A Photo Into A Watercolor Painting
Pace 1: Duplicate The Background Layer
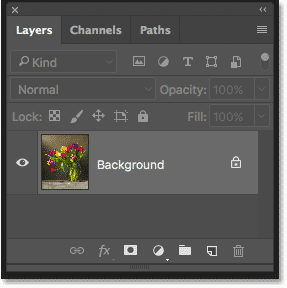
If we look in the Layers panel, we run into our prototype sitting on the Background layer, which is currently the only layer in the document:

The Layers panel showing the photo on the Background layer.
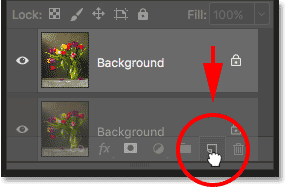
Allow's duplicate the Background layer past clicking on it and dragging information technology downwards onto the New Layer icon at the bottom of the Layers panel:

Dragging the Background layer onto the New Layer icon.
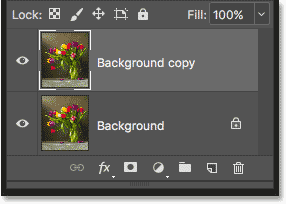
Release your mouse button, and Photoshop adds a copy of the Background layer, named "Groundwork copy", above the original:

The Layers console showing the copy of the Background layer.
Watch the video and share your comments on our YouTube channel!
Step 2: Convert The Layer Into A Smart Object
Let'south convert our new layer into a Smart Object. That style, when nosotros apply a filter to information technology, the filter will be applied equally a Smart Filter. Dissimilar Photoshop'due south regular filters which make permanent changes to the image, Smart Filters are not-subversive and fully editable, which ways we'll be able to go back and make changes to the filter settings if we need to.
With the "Background copy" layer selected, click on the carte du jour icon in the upper right corner of the Layers panel:
Clicking the Layers panel menu icon.
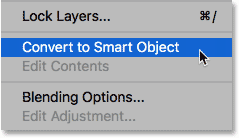
Then choose Convert to Smart Object from the bill of fare:

Choosing "Catechumen to Smart Object".
Information technology won't look like anything has happened to the image. Simply if nosotros wait at the "Background copy" layer's preview thumbnail, nosotros now encounter a Smart Object icon in the lower right corner, telling u.s. that the layer is at present a Smart Object:
A Smart Object icon appears in the preview thumbnail.
Stride 3: Brand Two Copies Of The Smart Object
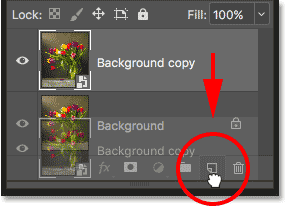
Nosotros need to brand two copies of our Smart Object so that we end upwardly with three in total. To make the start copy, click on the "Background copy" Smart Object and drag information technology downwards onto the New Layer icon at the bottom of the Layers panel:

Making a copy of the Smart Object.
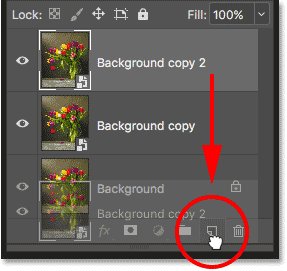
Then, to make the second copy, click on the "Groundwork copy 2" Smart Object that appears and drag information technology down onto the New Layer icon:

Making a second copy of the Smart Object.
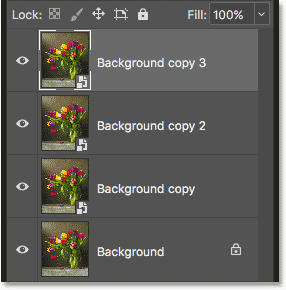
Nosotros now take three Smart Objects, along with the original Background layer on the bottom:

The Layers console showing three Smart Objects plus the Groundwork layer.
Step 4: Rename The Smart Objects
Rather than working with generic names similar "Background copy 2" and "Background copy three", let's rename our Smart Objects. Nosotros'll name them based on the filter we're going to utilise to each 1. Start by renaming the superlative Smart Object. Double-click on the proper name "Background copy 3" to highight it, and and then enter Median for the new proper name.
Don't press Enter (Win) / Return (Mac) just yet. Instead, printing the Tab key on your keyboard to spring down and highlight the adjacent Smart Object's proper name. Change it from "Background copy two" to Dry out Brush. Then, press the Tab primal again to jump down to the original Smart Object's name and modify it from "Groundwork copy" to Cutout. When yous've renamed all three Smart Objects, press Enter (Win) / Return (Mac) on your keyboard:

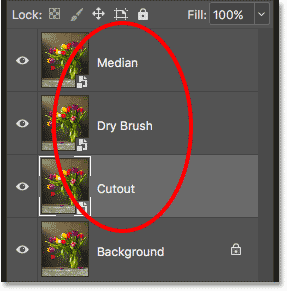
The three Smart Objects have been renamed.
Step 5: Hide The Summit Ii Smart Objects
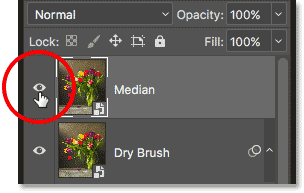
Hide the two Smart Objects at the superlative ("Median" and "Dry Castor") from view past clicking on their visibility icons. We'll come back to them in a few moments:
Turning off the top two Smart Objects.
Step half-dozen: Apply The Cutout Filter
Brand certain that the "Cutout" Smart Object is selected in the Layers panel. Equally you may have guessed from its name, the first filter we'll utilise is Cutout. The Cutout filter is found in Photoshop's Filter Gallery. Go up to the Filter menu in the Bill of fare Bar along the top of the screen and choose Filter Gallery:

Going to Filter > Filter Gallery.
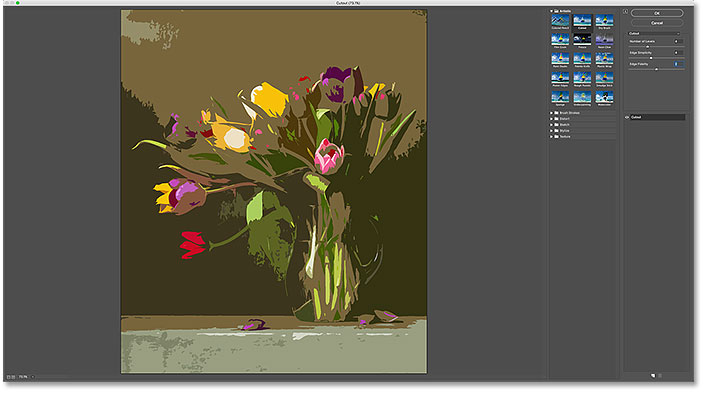
This opens the Filter Gallery, with a large image preview expanse on the left, a filter pick column in the middle, and the controls and options for the selected filter on the correct. If y'all tin't see your entire image in the preview surface area, press Ctrl+0 (Win) / Control+0 (Mac) on your keyboard to choose the Fit on Screen view:

The Filter Gallery in Photoshop.
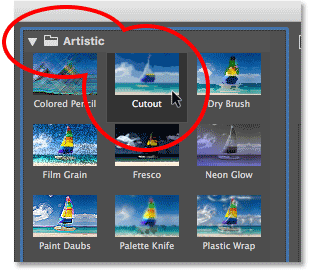
The filters in the middle cavalcade are organized into different folders, or categories. Select the Artistic category at the top, and then choose the Cutout filter by clicking on its thumbnail:

Choosing the Cutout filter from the Creative category in the Filter gallery.
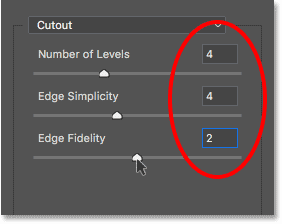
In one case you've selected the Cutout filter, the options for it will appear on the correct. Gear up both the Number of Levels and Edge Simplicity to 4, and then gear up the Edge Allegiance to 2. When yous're washed, click OK to close the Filter Galllery:

The Cutout filter options.
Step 7: Change The Blend Mode To Luminosity
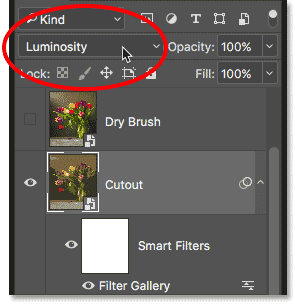
Back in the Layer's panel, change the blend mode of the "Cutout" Smart Object from Normal to Luminosity:

Irresolute the alloy mode to Luminosity.
The Luminosity mode blends only the brightness values from the Cutout filter effect, allowing the colors from the original image on the Groundwork layer to show through:

The first part of the watercolor painting effect is complete.
Stride 8: Select And Turn On The "Dry Brush" Smart Object
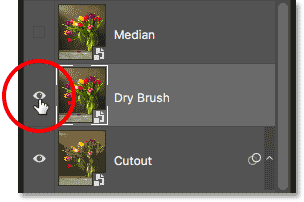
In the Layers console, click on the "Dry Brush" Smart Object to select information technology, and then click on its visibility icon to plow it back on:

Selecting and turning on the "Dry out Castor" Smart Object.
Step 9: Utilise The Dry Castor Filter
To add more than detail to the watercolor effect, we'll use Photoshop'south Dry Brush filter. Like the Cutout filter, Dry Brush is found in the Filter Gallery. Go dorsum upwardly to the Filter menu in the Carte Bar and over again choose Filter Gallery. Since the Filter Gallery was the last item we chose from the Filter carte du jour, you'll detect it at the peak of the list:

Choosing "Filter Gallery" from the top of the Filter menu.
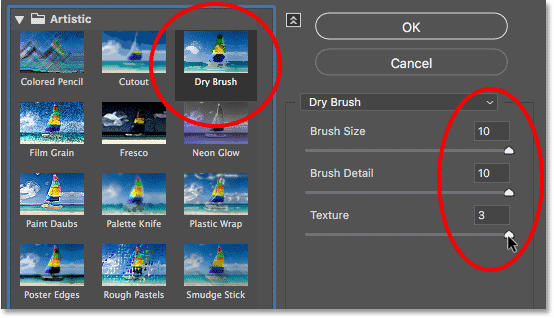
When the Filter Gallery re-opens, cull Dry Brush from the Creative category. You'll find it straight abreast the Cutout filter. Then, in the options for the Dry Brush filter, set both the Brush Size and the Brush Detail to x, and set Texture to iii. Click OK when you're done to close out of the Filter Gallery:

Selecting the Dry out Brush filter and setting its options.
Step 10: Change The Blend Way To Screen Or Lighten
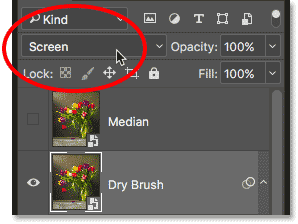
With the "Dry Castor" Smart Object nonetheless selected in the Layers panel, change its alloy fashion from Normal to Screen:

Irresolute the blend style of the "Dry Castor" Smart Object to Screen.
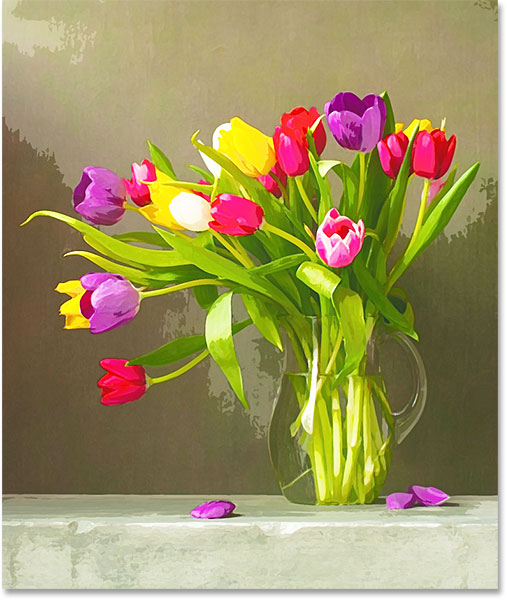
The Screen alloy style lightens the overall issue:

The effect with the "Dry out Brush" Smart Object set to Screen.
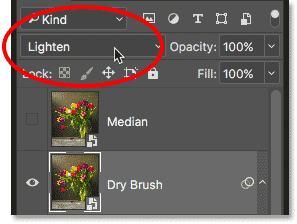
If you find that Screen makes your epitome look besides bright, try the Lighten alloy mode instead:

Switching from Screen to the Lighten blend way.
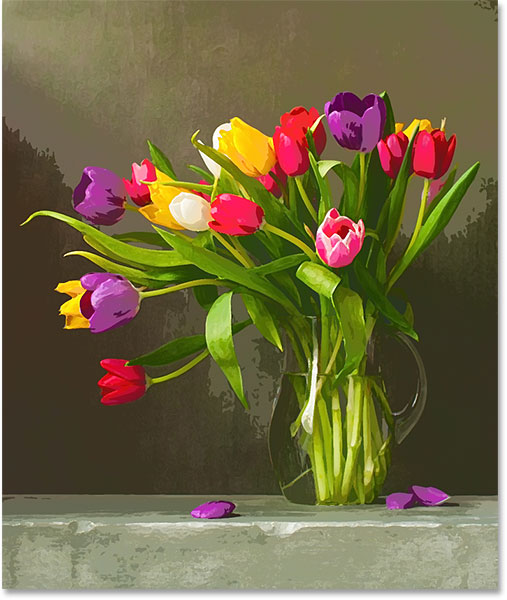
With the Lighten blend mode, you'll lose much of the brightening effect but you'll proceeds detail. Choose the blend mode that works best for your epitome. In my case, I prefer the Screen alloy mode, just hither's what the upshot looks like using Lighten:

The effect using the Lighten blend mode.
Footstep 11: Select And Plough On The "Median" Layer
Two filters down, 1 more to go. Click on the "Median" Smart Object in the Layers panel to select it, and so click on its visibility icon to turn it on:

Selecting and turning on the Median Smart Object.
Step 12: Apply The Median Filter
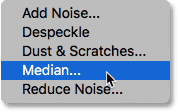
The tertiary filter nosotros'll use is Median, which will remove more than of the particular in the image while keeping the edges of objects well-defined. Median is not institute of the Filter Gallery. Instead, we access it by going upwardly to the Filter menu, choosing Noise, and then choosing Median:

Going to Filter > Noise > Median.
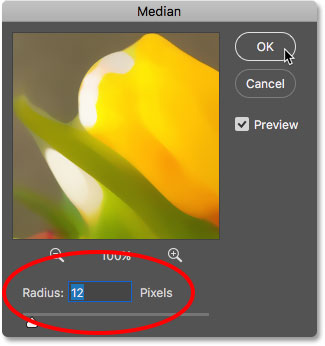
This opens the Median filter dialog box. Set the Radius value to 12 pixels, and so click OK:

Setting the Radius value to 12 pixels.
Step thirteen: Modify The Blend Mode To Soft Calorie-free
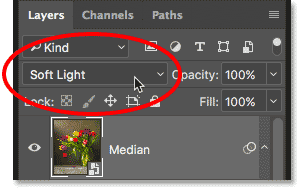
Finally, change the blend manner of the "Median" Smart Object from Normal to Soft Light:

Changing the alloy manner to Soft Light.
And with that, we're done! Here'south my original epitome once once more for comparing:

The original photograph once more.
And here, subsequently applying the Median filter and irresolute the blend mode to Soft Light, is my final watercolor painting effect:

The final watercolor painting result.
Editing The Watercolor Painting Consequence
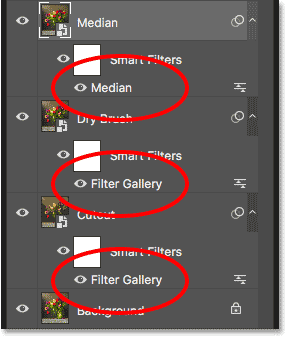
Even though we've completed the watercolor painting effect, you can all the same become back at this signal and experiment with any of the Smart Filter settings to see if yous can fine-tune the results for your specific image. If you look below each Smart Object in the Layers panel, you'll see the name of the Smart Filter that we applied to it. To re-open a filter's dialog box and change any of its settings, double-click on the filter's name. Double-clicking on "Filter Gallery" below either the "Cutout" or "Dry out Brush" Smart Objects will re-open up the Filter Gallery to the Cutout or Dry out Brush filters. In one case you lot've made your changes, click OK to shut the filter's dialog box. Since Smart Filters in Photoshop are non-destructive, y'all tin can make every bit many changes every bit you similar without losing image quality:

Double-click on whatsoever of the Smart Filters to experiment with the settings.
And at that place we have it! Visit our Photo Furnishings section for more Photoshop effects tutorials!
How To Create Watercolor Background In Photoshop,
Source: https://www.photoshopessentials.com/photo-effects/watercolor-painting-photoshop-cs6/
Posted by: smitholaxby.blogspot.com


0 Response to "How To Create Watercolor Background In Photoshop"
Post a Comment